NFC App Design
Providing a quick and efficient way to scan RFID chips
My Role: Lead Designer Tools: Figma
I led the design of a new app for iOS that would quickly and efficiently scan RFID chips embedded in surgical instruments in order to locate possible errors. The project was given a tight deadline which was successfully met. There were a few requirements:
It needed to display as many scanned chips as possible while also displaying all of the relevant information pertaining to each individual chip.
It needed to highlight any chips that were identified as having an error.
Operating the app needed to be easy and intuitive for smooth onboarding.
I addressed these requirements by:
Using a list structure to display as many chip cards as possible while including all of the required information through careful formatting choices. I ensured this data was easily scannable.
Using clear icons and colors to show which chips contained an error.
Referring to established design patterns for RFID chip readers to promote quick onboarding and implementation.
The result is a design that’s simple to understand and use and dramatically reduces the amount of labor required to find specific chips.
The Challenge
Create a new user experience that speeds up the process of scanning RFID chips.
This app would be used to quickly scan a large number of chips to identify which chips contained an error. This design demanded a very short turn around, which was successfully met within three weeks. The users would be engineers who would need specific information, and sales representatives who needed to be able to quickly tell which chips were affected. Therefore the design had to be approachable and clear, without sacrificing necessary information.
The Solution
Ideation — “What’s the easiest way to list each scanned chip?”
I started my process with a competitive analysis in order to adhere to standard practices. I found that most of the RFID apps on the market only show the data for one chip at a time. To meet the needs of the company, I wanted to find a way to display as many chips as possible.
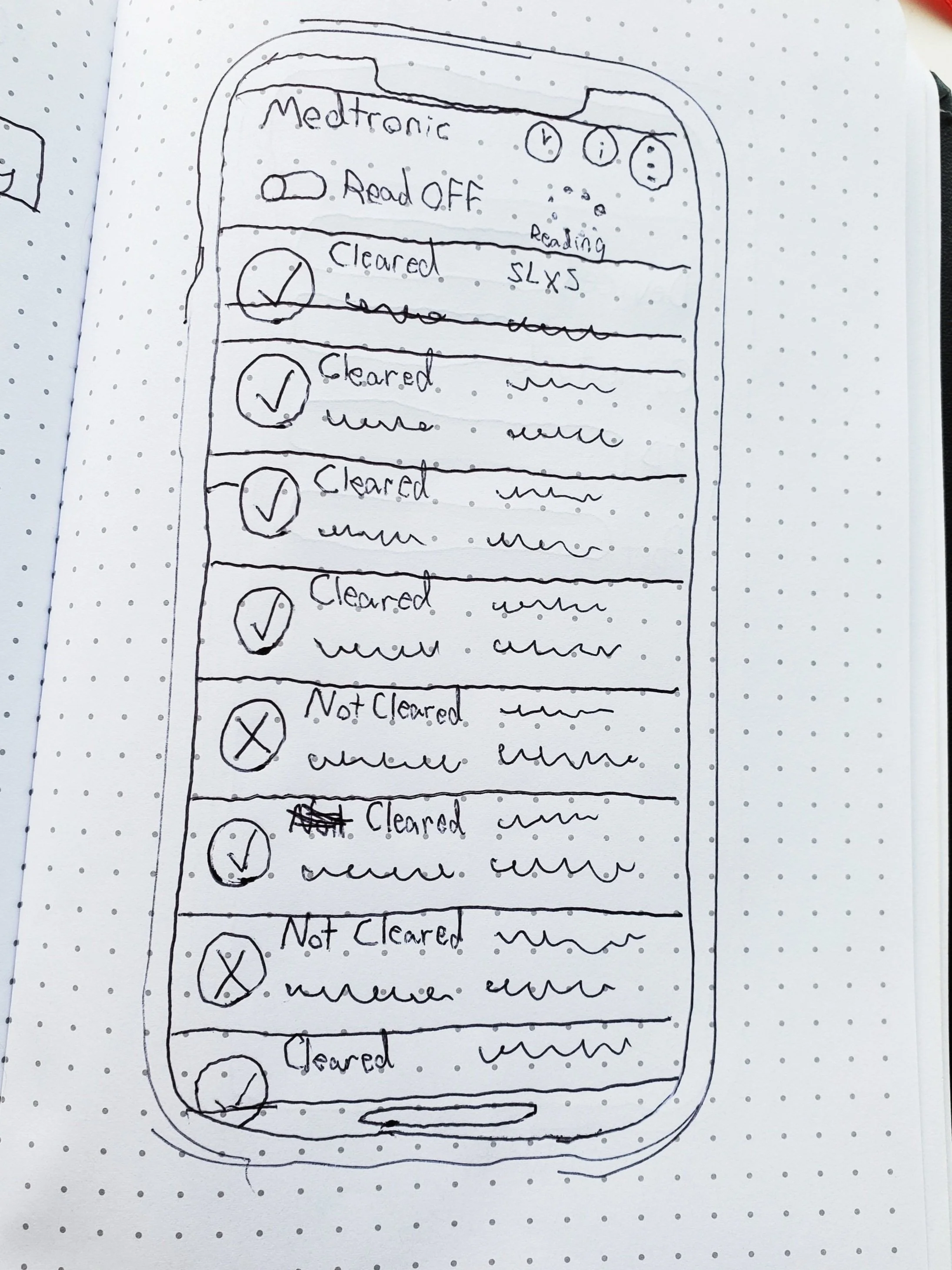
An early sketch of the design used to explore the most efficient use of space.
Design & Prototyping
Because the function of the app is simple, my focus at this point was on making the design easy to read and use. I implemented a simple vertical list that could fit about nine chips at a time. These were ordered chronologically, updated quickly, and clearly brought attention to any chips found that contained an error so they could be separated with confidence. The list format was an established pattern, which made it easier for users to adapt to the new app. It also allowed me to make efficient use of screen space while displaying all of the needed information for each chip.
One of the trickiest tasks was to display the information on a small screen without compromising readability. Careful font format and spacing choices ensured that all information was readable and easily scannable. I also had to fit my design within iOS app guidelines.
Testing the prototype went smoothly and highlighted a few fixes that needed to be implemented. After testing the prototype, a few adjustments were made to make better use of screen space and help display more entries.
The Result
The end result is an intuitive blend of established RFID reader app design patterns and customized solutions to the company’s specific needs. The app displays information clearly and efficiently, reducing the labor hours required to identify malfunctioning chips and saving the company money and time.